Since a bunch of you have requested it, I’m going to attempt to dole out some technical blogging / coding advice. I’ll admit I’ve been very hesitant to write this because I am very much an amateur myself. Asking me for web design advice feels a bit like asking your waiter to teach you how to cook. I can tell you the basic ingredients of what we’re serving, but things might get hairy if I’m asked to put together a menu. It’s really all just trial and error and a decent amount of googling around for answers. Note: yes, the following visual is a coding joke, hence the brackets.

Now that I’ve let my insecurities do a lot of the talking, I will say that I’ve mustered up enough technical prowess to design and operate this blog (of course Sherry has input when it comes to the look/function of things) with virtually no outside assistance (the only exception being our host’s customer service line and the occasional help from a friend or two when we can’t figure out why the heck we’re crashing). So I must be doing something right not totally wrong. But if you’re reading this as someone more amateur than me, please take my advice with a grain of salt. And if you’re more of an expert, please try not to laugh. And feel free to offer up other helpful suggestions for anyone looking for technical/coding tips.
With that said, let’s dive in.
MY BACKGROUND: This blog wasn’t my first dance with coding. Computer Science was a required course at my high school, so at age 15 I was taught C++ and a smidge of HTML (try W3Schools.com if your high school wasn’t as geeky as mine). I don’t remember a lick of C++, but it did give me the basic understanding of how code works (and, more importantly, how it doesn’t work when something as little as one end bracket is missing). I used my minimal HTML skills to throw together some casual websites in high school (like this hilariously-embarrassing and hilariously-still-available Geocities site for my high school band French Horn section) but was never formally taught more complex languages like CSS, Javascript and who knows what else. So if it’s not already obvious that I’ve got some geek in my DNA, this photo should make it abundantly clear. Why yes my Dilbert sweatshirt does say “Technology: No Place For Wimps.”

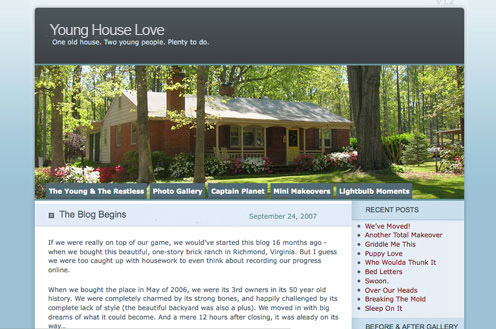
THE CODE-FREE WAY: The beauty of blogging platforms like WordPress, Blogger, and Tumblr is that you don’t have to know any code to use ’em. Most of them make it easy enough that if you can write an email and upload a photo, you can blog. And that’s exactly how we started. We spent our first five months on a free WordPress.com account (screenshot below) where the extent of our “blog design” was sizing a header photo. So if you absolutely fear coding and designing, this may be the way to go for you.

BE FIND A GOOD HOST: We moved to a self-hosted WordPress.org blog in February of 2008 in order to have more design flexibility. That meant having a find our own host, meaning that our site no longer lived for free on WordPress’ servers but instead on a server that we found and paid for ourselves. We went to the WordPress-recommended BlueHost (that’s an affiliate link) who charged less than $30 a year at the time. Our site lived on a shared server with about 99 other small blogs (meaning that other sites lived there with us, which is why it was so affordable) for about a year. Until we grew too big (i.e. regularly crashed the entire server… taking all 99 other sites down with us… oops). So BlueHost gave us the boot and we did a fair amount of research and landed at LiquidWeb (that’s an affiliate link), where we have our own dedicated server and some great customer support. It’s a far cry from that $30 a year price that we started with (try adding two zeros), but it’s all part of the deal when you’re as fortunate as we are to grow like we have.
OH YEAH, HOSTING IMAGES TOO: When we switched to LiquidWeb, we took some advice from others and also decided to host our images elsewhere – which reduces the load on one single server and can defray some of the cost. We briefly tried Flickr and Photobucket (since they were free or nearly-free, and we’re cheap) but after several complaints about those sites being blocked at certain workplaces (not that any of you read blogs at work, right?) we decided to transfer to a paid host: Amazon S3 (which we saw some other larger sites using successfully). Over time our number of photos grew along with our traffic… and so did our cost for image hosting (this sounds crazy to type, but we pay tens of thousands of dollars a year just to host our images). But again, hosting expenses are just part of the whole full-time-blogging thing, and we’re always grateful to “see” you guys… so we wanted as many people as possible to be able to access our pictures. You know, since they’re kind of the best part.
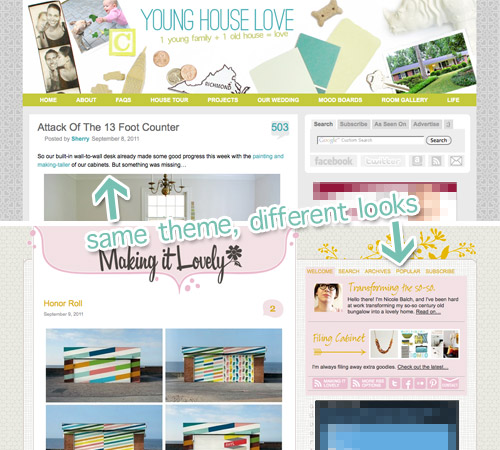
ESTABLISH A THEME: A theme is what dictates the look of your blog (colors, layout, fonts, etc). WordPress has lots of built-in themes, or you can go find your own (they’re not always free, though). And if you’re really ambitious, you can make your own. But I’m not that ambitious, so we just found a theme that we liked and tried our hand at customizing it. Ours is a free theme that’s called “WP Premium” and we learned of it through Nicole at Making It Lovely. Our two sites are examples of how one theme can be customized to create two totally different and unique looks (we both still use the same template with different customizations). So find a theme that has the basic functions that you’d like in your blog – something with a certain number of columns, a specific kind of navigation, a traditional look that you like, or even a magazine-style theme (like Layla & Kevin’s blog) and start there (that way there’s no coding from scratch involved).

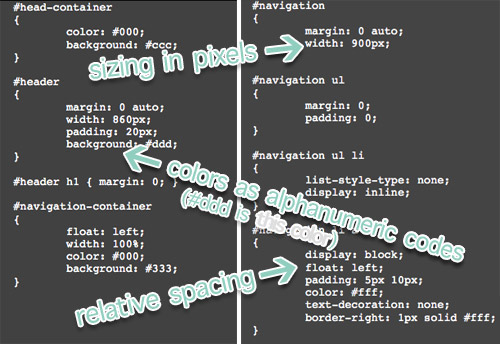
STYLING: If your theme is like ours, it relies on Cascading Style Sheets (aka CSS). It’s a file (or files) that dictate how your site looks when it loads. So rather than me having to manually code our blog titles to be a certain size and color each time, the theme knows to reference my style sheet each time and follow those guidelines. Our theme has two style sheets, one that guides the size and placement of elements on the page (i.e. make the sidebar this many pixels wide and this far to the right of the main content box) and one that dictates images and color (i.e. all embedded links are blue). I didn’t know CSS before blogging so my technique to customizing the style of our blog was basically “change some code, see what happens.” A lot of times it would have wonky results (“woah, the menu bar suddenly disappeared”), but gradually I figured out the cause and effect of my coding tweaks. And slowly but surely I worked towards a custom look. There are some great CSS lessons at W3Schools.com if you want to learn some coding specifics.

AN IMAGE IS WORTH A THOUSAND CODES: Obviously not everything on a website is number and code. Actual graphics (like a headers or sidebar icons) are a big part of the design too. Giving advice on Photoshop is a whole ‘nother topic, so I leave it at this: get yourself some good photo editing software, specifically one that makes it easy to adjust colors and sizes (in pixels, specifically) and save in a variety of formats (like web-reduced JPG and transparency capable GIFs or PNGs). Obviously we’re fans of Photoshop (we own Adobe Creative Suite), but we hear that sites like Picnik are good alternatives. Beyond that, just be sure you’ve got a way to upload your images. Your host may have built-in FTP software or you can Google for a version to download.
TRIAL, ERROR, AND GOOGLE: The “change some code, see what happens” is pretty much my best advice for coding as an amateur. Sometimes the easiest way to understand what a bit of code does is to alter it, and observe the consequence. Just be sure to save the original code somewhere so you’re able to undo it easily. When I get really stuck, I turn to Google. Just Googling the mystery code (and I mean literally copying the code into the search box) can turn up some enlightening results – message boards, support forums and even sometimes literal definitions of the code in question). WordPress itself has some great forums and even a Codex that breaks down what all of their code and functions mean, including some tips on altering them.

PLUG IT IN, PLUG IT IN: You can also amp up the function / customization of your site with Plug-Ins, which are free add-ons to a WordPress blog that you can usually download from right within the WordPress dashboard. They can add cool widgets to your sidebar, increase the functionality of your posts, and even help your site run faster (like our much relied upon W3 Super Cache plug-in which keeps us from crashing all day, every day). But plug-ins can also bog down your site too (like when yesterday’s polling plug-in overwhelmed our site to the point of ahh-we’re-craaashing four frustrating times in a row). So it’s always preferable to hard-code these types of functions where possible (if we knew that plug-in would fail ahead of time we would have tried to hard-code something else). If hard-coding is too hard (har-har), just learn to live with less of them (the ones that really matter) to avoid gray-hair-inducing emergencies like unexplained loading errors and full-on site crashes.
GET HELP: At some point you’ll get stuck. Everyone does, no matter how brilliant they are. So it’s always good to have some places to turn. These are my favorites:
- Google (as I already mentioned)
- Support Forums (specifically WordPress’ – though responses aren’t always quick)
- Technical Support (I rely on LiquidWeb for help with my server since we pay them a pretty penny and they’re known for their hands-on customer support)
- Twitter (there are lots of smart people out there if you’re willing to make a public cry for help)
- Other Bloggers (if you see something you like on someone else’s site, try asking how they did it – sometimes it’s as easy as sharing the code, but other times it’s not really something that can be easily passed along)
- Paid Support (sites like WP Help Center can give you some paid help, or – in my case – I’ve hired some local experts/friends when I’m really stuck on why our site is inexplicably crashing).
So, there you have it. Hopefully that was helpful for those of you who were interested. I’m sure there are lots of specific questions floating around that I didn’t cover (my answer would probably be “try changing some code and see what happens, or google it!” since that’s usually my go-to method). But again, if you’re an expert – feel free to weigh in with advice for anyone interested! Wait, but one question first: who had a super sweet Dilbert sweatshirt like mine? Come on, I know somebody did. And I hope you also took the opportunity to rock it with stonewashed jeans and a bowl haircut a la Ninth Grade John.
Update – Some of the most frequent requests that we get are for info about professionally blogging (how we made our site, how we grew our following, how we make money, etc) so we shared all of the details about how we started a blog, grew our traffic, and turned it into a full time job.

annabelvita says
John, that horns page is the cutest thing I’ve ever seen. Penquins. Aw.
Thanks for the tips. Glad to see everyone else learns things from a bit of trial and error plus a lot of google too!
YoungHouseLove says
Glad you enjoyed the “Penquins,” that was an accidental typo that turned into a long-lasting joke. Oh the things that are funny in high school…
-John
Kristen @ Popcorn on the Stove says
Ah… I remember my middle school days when it was cool to have a website on Angelfire or to have an online diary (I think that was live journal, but probably not). I was a nerd, too. I used to have so much fun playing with HTML (basic, of course) but this all seems pretty advanced now. I sort of want to upgrade my blog so I can edit the HTML but that’ll be post wedding.
For your polls, do you make the coding for those yourselves or do you use another site to generate them??
YoungHouseLove says
We used a plug-in called WP-Posts that we’d been using for a couple of years, but something about yesterday (maybe higher volume that before?) made it not work so well.
-John
Erin says
HA-larious ‘horn’ site John! And love that it still has your erols email address! :)
YoungHouseLove says
LOL, I didn’t even notice that when I looked at it. Does Erols even exist anymore?
-John
Erin says
(Replying to my comment.. b/c I can’t to yours?)
Umm… I don’t think so (I was an AOL girl myself). But a quick search found that Erols was based in NoVa. VA represent!
Erin says
Oh look, the reply to a reply DID work! OK, enough replying.
Stefanie W. says
First!
Couldn’t help myself. :-)
Stefanie W. says
Dang, nevermind…freaking refresh!
Devon @ Green House, Good Life says
Did we already know you went to TJ? It’s probably a bit of an exaggeration to say that I almost married someone from there, but not enough of an exaggeration that I don’t feel like I seriously dodged a bullet (not because of TJ itself — great school, obviously — but because of the specific person). Just thinking about it makes me a little queasy. And not in a good way.
YoungHouseLove says
I’ve probably mentioned it vaguely before, but since I’m sure it’s not a universal reference I don’t “name drop” it very often. :)
-John
PS: Sorry about the bad seed / dodged bullet.
Devon @ Green House, Good Life says
Yeah, I knew a handful of people from TJ because I went to college in Virginia (Sweet Briar, near Lynchburg), but it probably wouldn’t mean anything to me otherwise.
[FYI, fellow readers, it’s a really, really good magnet school, and the fact that John went there means he’s REALLY smart. And despite the picture above, there’s a good chance he was only of medium geekiness relative to the rest of his class.]
As for my dodged bullet…I don’t think I’d go so far as to call him a bad seed. More like a not-right-for-me seed. But he seems to be happily married to someone else, as am I, so all’s well that ends well, right?
Elaine says
My hubby went to TJ. :) 2003 grad
Elaine says
PS – Go nerds!
Jess @ Little House. Big Heart. says
Oh man. Coding. The word alone makes me shake in my boots. I had to take a fair number of coding classes to get my degree and if it weren’t for some really helpful friends I never would have made it.
That being said, thanks for the tips! I’ve been dabbling in CSS for about a week now in order to make the Little House a little more personalized and was stuck on one line of code. I just tried Googling the exact line (can’t believe I didn’t think of that before)and viola! It worked.
Anya says
I did not have a Dilbert sweatshirt.. I actually only became a fan of Dibert when I became an engineering working in a cubicle.. I love Dilbert now.
And I love your bowl-style haircut. That’s the same style my brothers had from Grade 1-8, I think.. the only way they liked my mom cutting their hair. Hilarious! I’m glad you’ve all stopped rocking the bowl haircut.
YoungHouseLove says
Sadly it took me until my second year of college to let it go. But better let than never!
-John
Jess @ Little House. Big Heart. says
Funny how being an engineer in a cube farm can make you appreciate cynical engineering humor, huh? :)
Martha says
Haha:) That’s pretty late to be rocking the bowl cut. That would have been squarely in the 2000s. Hahaha! Love it. I rocked Doc Martens until 2003. Looking back, it’s not my finest fashion move.
Robin @ Our Semi Organic Life says
you let go of the haircut of the sweatshirt in college?!
YoungHouseLove says
Oh, the haircut. Hopefully I grew out of that sweatshirt (both physically and maturity-wise) before college.
-John
Anya says
Oh, and be careful about asking people to send in whatever questions they might have.. check out today’s Dilbert cartoon.. http://www.dilbert.com/
YoungHouseLove says
LOL – hilarious. And good questions too! Now I want answers…
-John
Anya says
I’m going to start asking these questions in my next meeting, and I’ll get back to you on the answers..
Erin G. says
Ha! Oh John, you’ve moved from comics to soda lables. What will it be in the next 10 years?
YoungHouseLove says
Here are my best guesses: fishing or biking imagery, typography jokes, website logos, Justin Bieber (since he seems to be taking over the world) or back to comics.
-John
Meg says
Ugh! I had a student wear an “I Want To Marry Justin Bieber” shirt today during school pictures. Seriously, 20 years from now, is that what you want people to see? :-P Other than that, loving your style guesses!
Lauren says
I am CRACKING UP at that picture. AMAZING!!!
Krysta @ Domestic for Dummies says
Ugh, I hate coding. Thank god for google and youtube! It does make you feel quite proud though when a bunch of numbers and symbols result in a beautiful blog! Keep up the good work!
ALittleBite says
When I started customizing my CSS, CSSEdit (a Mac app) was a lifesaver – you click on buttons instead of writing the code, and then see the code right there on the left so you slowly learn. It’s a pretty cheap app, too! (about $30 I think, totally worth it for me)
heather says
A company I used to work for sent me to a day seminar on html coding since I like design and was working on their internal website. Then when I got my own blog and it was css I went “what the what?!” but it was such a good background to have. I’m with you, I just sort of code and see what happens. I also use Firebug to mess with the code (without actually messing with my code). Then, if I like what I did I save my original stylesheet.php first and then copy over the new stuff and boom – done.
I limit how much I upload straight into my backend of the ftp because it weirds me out. I’m looking more and more into it though.
As far as other editing software, people should check out the freeware Gimp (like photoshop) or Inkscape (like Illustrator). I’m a diehard Inkscape fan since I love designing in vectors (at a total beginner level) and it’s free. Just know if you want to use .eps in it, you’ll need Ghostscript which is a whole different bag of tricks to install and change some hard code on your actual computer. It’s not as scary as I just made it sound though.
My one question is, when you redesigned your site, how did you do it without the entire redesign showing up as you played around?
YoungHouseLove says
We made a test site (I created a test subdomain on our site that other folks couldn’t see because it was a hidden sub-url) and just copied the theme and played around with stuff on the test site until we liked it and then transferred it over to our real blog late one evening after a few weeks of playing with it. Hope it helps!
-John
Elisa says
You can also use what’s called a localhost. You download one itty bitty program (different for mac and windows) so you can play with your site normally but it’s all local (not truly online.) The url would look something like this – http://localhost/younghouselove. All the files you use are the same so when you’re ready you just upload it to your server.
YoungHouseLove says
Great tip!
-John
heather @ like a cup of tea says
Thanks guys, I appreciate it. I looked into both options and I think the sub-domain one will be easier for me. For some reason the localhost just looked more complicated (though maybe if a pro explained it to me I’d get it in no time, I’m sure it’s not as difficult as my brain is expecting it to be). In the mean time I’ll do the sub-domain, copy my files over, and mess around.
Here’s to crossing your fingers I don’t crash my entire site. Speaking of that, I think I’ll back it up before I do anything.
Jalana says
Found your test domain: http://test.younghouselove.com/
How unpredictable is that?
Will be sneaking over once in a while to see what you guys are up to :P
YoungHouseLove says
Ha! So cleverly disguised, eh? You probably won’t see much going on there. We used it to make our big site change and probably won’t do much to it ’til its time for another site redesign… maybe in four years? :)
-John
LauraC says
Oh my! Hilarious test site! Favorite test post is, ” . . . One, two, three, . . . Can I get a four?”. Don’t know why it’s so funny, but it just struck a funny bone . . .
YoungHouseLove says
Haha, we’re giving you guys all sorts of inside access to our crazy minds.
xo,
s
Melissa @Mitchell House says
Oh man. Those dancing penguins are awesome. Almost as good as a GIF American Flag….
Crystal S says
I didn’t think you were old enought to be from the bowl-cut generation! Hey, it was hot while it lasted!
GreenInOC says
“But plug-ins…” – I’m giggling like a 13 year old boy over here!
YoungHouseLove says
Oh man, how did we miss that one.
xo,
s
Meredith says
I totally would have had a crush on you in ninth grade; I rocked the bang shield and a “So Many Books…So Little Time” sweatshirt. HOT.
Rebecca @ the lil house that could says
Horns! We got booty!
New YHL tagline.
Shannon says
Fellow geek chiming in! All good advice. You might still feel like an amateur but your advice is right on. I’d also add that Gimp is a fantastic alternative to Photoshop. I’ve used Photoshop for over 10 years but don’t have a copy now and have been able to do almost as much using Gimp and it’s our fave price: free.
Shannon says
Oh, and I’ve asked you about it on Twitter but I’d still love to see a mobile version of your site since I use it as a reference from my phone when buying supplies and things. Super easy to do via WP plug-in. I think it’s the WPTouch plug-in that I like.
YoungHouseLove says
Yes, we’ve messed around with that a bit and had issues with loading/crashing, but we’ll definitely have to keep trying!
xo,
s
Karen @ The Quaint Cottage says
Oh my gosh! That is the cutest picture ever. But, is it okay that I laughed? Cuz, I did. :)
Vanessa says
Love that hair cut!! We are about the same age,so I went to school with many boys with this haircut. I think it was the official haircut of the late 80s early 90s! :)
Ginny P says
french horn jokes?
Awesome!!
Thank the ever loving lord that the internet ate the website I created in 1996.
Ellen says
oooh…what’s the Captain Planet tab??
I’m picturing more photos of John in some crazy outfit… haha. But it’s probably ways to be green?
YoungHouseLove says
Haha, yup that was all of our green projects like making a rain barrel and a compost bin. Oh those were the days.
xo,
s
Jane @ The Borrowed Abode says
Super thrilled to know that you’re using WP Premium. You used to use the Thesis Theme, right? Any info / advice on why you made the switch? Thanks in advance :)
YoungHouseLove says
Hmm, I don’t recall using the Thesis Theme. We just used a wordpress.com one originally (don’t remember the name) and then switched to WP Premium (the free version of WP Remix). Hope it helps!
-John
Jane @ The Borrowed Abode says
Apparently my mind imagined a totally different theme! Of course you’re right, it’s your blog . . I found a vintage 2010 email where I asked you guys about it, and you said you were learning to use WP Remix with a ton of Googling. :) Off to check out WP Premium!
Emily @ NewlyWife says
Thanks for writing this post! I learned some new stuff, but basically it reaffirmed my “mess with it, then Google” approach. Love the blogiversary posts!
Eileen says
French Horns! Woot Woot!
Never had a Dilbert sweatshirt, but I did love to pair my stonewashed jeans with the “Then a miracle occurs..” T-shirt. And while girls don’t typically have the bowl haircut, I’d say that the boy/pixie cut is a pretty close equivalent. I had one of those about that same time. Totaly geek all the way.
Michelle N says
I would love to know how many words you guys have typed by tomorrow! you guys are gettn’ this week! Great post John! Keep up the great work!
YoungHouseLove says
Yeah, the whole shorter post thing has to start on Monday! We’re waaay too excited/chatty during our blogiversary extravaganza. Haha.
xo,
s
Elisa says
Great advice! For anyone who is hesitate.. just go for it. I’m a web programmer and remember the first time I tried to get an image up on a geocities site. Couldn’t figure out *why* I couldn’t just cut and paste the image into the html box… hah. And as for CSS — you really can’t mess anything up. I mean. Maybe a little. But it’s all un-doable. Mostly. Hah.
One of my all time favs — http://dilbert.com/strips/comic/2009-10-15/
YoungHouseLove says
Haha. Such a good one.
xo,
s
Stephanie Handy says
Maybe the poll crashed things due to the number of questions included? Were your polls in the past so long or did you stick to just a question or two in one post?
YoungHouseLove says
We thought that might be it, but even cutting it down to two questions (age and where you’re from) had us crashing. It was just an overloaded database issue with lots of people clicking the buttons at the same time and tying things up. Our load time is usually well below a minute and it spiked to two hours! Yikes. Had to get rid of the plug-in completely to get it back down.
xo,
s
Lindsay says
As someone else mentioned gimp is a good free alternative to photoshop and I use Filezilla as my free FTP. And if anyone is really serious about coding and even wordpress check out Lynda.com, there are a ton of videos, it’s not free though. And many designers use the trial and error method, it’s a good method
Carissa says
Thanks for taking the time to post this! I just started my first ever computer science course – I’m definitely in the “totally overwhelmed, not sure I’ll ever get this” stage…man oh man…it makes what you do all the more impressive :)
Amanda says
I’m so sad that you can still view your geocities website! (because of the .ws I assume) mine was their .com and they closed a few years ago. So sad. I had a grand ol’ site that I made for my friends to see what I was up to and stuff. I was majorly into coding and html back when I was a teenager. Spending my time doing HTML and different types of coding, or playing Warcraft online.
Elisa says
I’m sad mine is gone too! It even had FRAMES. Frames were like, totally cool. Hah.
Crystal says
I was wondering what kind of high school taught C++ and HTML – you could have justified your nerdiness by simply telling us you went to TJ (I can say that because I went there, too). Was Simon gone by then?
Thanks for the tips!
YoungHouseLove says
Nope, I had Mr. Simon all four years. I think he left a couple of years after me (I was Class of 2000). Did you take Summer CS or were you lucky enough to fit it into your regular semesters?
-John
Laura says
I have absolutely loved your blogiversary posts this year, the behind-the-scenes peek at your day to day life and especially the business side of things has me ridiculously inspired! Congrats on 4 years, and here’s to the next…10+? Fingers crossed, because yours is always my first read of the day!
Mike @HA says
Good advice! I had a really similar background in web. I’m currently a software developer but it’s not web-based so I still rely on my high school HTML and somewhere-along-the-line CSS knowledge to help me get through customizing a wordpress theme. I’ve always liked yours and huge bonus points for caching pages for quick load times. Some blogs take over a minute to fully load and it drives me crazy!
Elise says
You’ve done great managing WordPress as a self-proclaimed non-web person! I am a web designer/programmer and offer some helpful tips on my blog for anyone interested: http://getcreativewebdesign.com/blog/
I’m happy to answer quick individual questions, too. :)
YoungHouseLove says
Thanks Elise!
-John
Christa says
I especially love how it says “I AM 15” in that picture! It’s like the biggest, most important(est) declaration you had ever made in your life. I also love how it’s Reminiscent of Clara’s photo project!
Major props to you for figuring out the coding thing and rolling with the punches! My boyfriend is web development hobbyist, and watching him build the code from scratch just makes my eyes hurt (not to mention my brain). If you ever want an Android App for one reason or another, you just let me know! Haha. It’s become his new obsession…
YoungHouseLove says
Oh yeah, my mom took those of us every year (you can see a few more of them in this post from earlier this year: https://www.younghouselove.com/a-big-move-deserves-a-tiny-painting/). I have just about every single one saved here and I promise this is not the most awkward one.
-John
Christa says
That’s so awesome! I wish we had thought to do something similar when our daughter was born! Although, she’s only 13 months, so we’re not too far behind. Will definitely have to start doing more photos like this (upon purchase of an acceptable camera…)
Abby says
Oh, and don’t be insecure! Your site is fabulous!
I’m an amateur website builder. I use WordPress for everything just because it is so dang handy and easy to customize.
I’ve found that one of the best things to do with a WordPress.org install is to make a child theme for the theme you want to build off of. It’s kind of like creating your own theme, except that you just import all the styles/functionality from the main theme and change things in the child theme’s stylesheet. That way you can customize CSS without messing with the theme’s original code, and the only things that have to be in a child theme’s stylesheet are the specific pieces of CSS that you want to change. You can play all you want without worrying about messing up important pieces of code. And if your original theme ever gets updated, all of your changes will be intact! It’s great!
And you’re totally right, code isn’t half as intimidating once you make a few mistakes and learn how to fix them. :)
YoungHouseLove says
Good to know there’s a term for that – a “child theme.” That’s basically what we do. I copied the theme’s style sheet to start with, renamed it and customized that. So I could go back to the original look in a snap if I wanted to (for the record, I definitely don’t – lots of red and brown).
-John
Sarah @ Freestyle Home and Life says
Actually, unless I misunderstand, what you’re doing with YHL isn’t the same as creating a child theme. It sounds like you’ve created a self-sufficient clone of the original theme with a modified stylesheet, whereas a child theme would have just what you’ve customized — barebones, dependent on the “parent” theme, and incapable of functioning on its own. The WordPress Codex has a pretty good explanation of child themes and how they work:
http://codex.wordpress.org/Child_Themes
That being said, child themes aren’t my favorite method of customizing WordPress themes, just because I love tweaking everything (especially the scary PHP code) and if you’re planning on messing with more than the stylesheet and/or a file or two, child themes just become more trouble than they’re worth in my experience.
PS. This site rocks, and I don’t see anything in this post to laugh at or be insecure about. (Except maybe the nerd photo and the Geocities website, haha…)
YoungHouseLove says
Oh, then you’re right. I did do more customizing than just the stylesheet. Still, glad to have learned a new term. :)
-John
Amber says
That just confused the heck out of me. Good thing I am not a blogger and just one of your lovely readers :)
Audrey says
Love it!
I knew you played French horn (made note of it because I did as well, haha), but did we know you went to TJ?! I have a bunch of friends (OK, also a bunch of socially inept people whom I totally judge) who went there since I went to William and Mary for undergrad.
That is so dorky and sweet :D
Also, props on the coding. Consider me impressed – you guys do a great job, including having an attractive and well-run site, which is so important.
YoungHouseLove says
LOL, love the “a bunch of socially inept people whom I totally judge” line. Totally deserved. :)
-John
Meagan says
Agh! I remember my Geocities websites. Unfortunately I can’t find them anymore. Le sigh. Or wait, maybe that’s a good thing.
Desirai says
I heard about this blog a while ago from Marian Schembari (http://MarianTheLibrarian.com) and stop by as often as I can, especially since I just bought my first house. :) I also follow Sherry on pinterest.
It’s really interesting to hear about your blog’s growing pains. It doesn’t seem to get talked about much on other big blogs.
I’m a Graphic/Web Designer and I just recently had a client (http://JustSomethingIMade.com – If you’ve never heard of it, check it out. I think you crafty kids will love it) outgrow the shared hosting we were providing her with (we were on blue host as well). She started out on blogger and so hosting was kind of new to her. But we’ve finally got her on Host Gator where we can scale up her hosting as it’s needed.
I had posted on your FB page a while ago asking how you go about optimizing your images, it makes sense now to hear that you guys host your images elsewhere.
I don’t have any Design/Development tips to share off the top of my head, but I’m one of those people that like to jump in and help out on twitter when I can. If anyone has any questions about wordpress, etc, feel free to message me on twitter @Desirai. :)
YoungHouseLove says
Thanks for the offer to help out Desirai!
-John
Jason Beaird says
Hooray for self-taught web nerdery! I made a similar Geocities site for my church youth group when I was in high school and I posted a screenshot of my personal site from the same era a few years ago: http://jasongraphix.com/journal/like-the-jared-fogle-of-design/
HTML and CSS can be intimidating at first, but I really believe that anybody can learn it. As you do, understanding web hosting, tinkering around with WordPress templates and learning how to troubleshoot website problems starts to get a lot easier. Also, as Heather mentioned above, Firebug (or the Developer Tools in Chrome/Safari) is a game changer. Turn it on, click on an element to see it’s styles and and make live changes before you edit the actual code.
Thanks for posting about the technical side of YHL. It was a fun read.
Jason Beaird says
Also, did you mean to leave the default black html bullets on in the comment list styles? If not, just change “disc outside none” on line 336 of style.css to just “none”. Yay, Firebug.
YoungHouseLove says
I keep meaning to to that! You’re the second person this week to suggest it. Thanks for the reminder!
-John
Desirai says
Oh man! THANK GOD FOR FIREBUG! Not sure how we ever built sites without it. lol
liz @ bon temps beignet says
TENS OF THOUSANDS OF DOLLARS? Did I read that right? My jaw is on the floor.
YoungHouseLove says
Yep. But don’t get too bug eyed. That’s not a way of saying it’s up there near a six figure mark, but it has become a five digit annual cost for us.
-John
liz @ bon temps beignet says
but still
: O
Loren says
I’m a web programmer as well. I can’t help but giggle about ‘just change some code and hope’. Also I actually said out loud ‘#ddd isn’t that color it’s light grey’.
For anyone who is trying to learn I can’t recommend W3Schools.com enough, they have a whole reference section for each web language. Also I’m a big fan of Firebug, a Firefox add-on. It lets you easily dig into the code on any website. And organizes the CSS for each element for you (even if it’s being altered by multiple style sheets).
I think you guys have done a pretty great job so far keep up the good work :)
YoungHouseLove says
Ahh, well you’ve helped me uncover an inconsistency or something. I usually use Photoshop as a reference to determine my web color codes, but I guess Photoshop doesn’t like when you stop at only three digits, hence it giving me that blue instead of the correct light grey.
-John
YoungHouseLove says
There, now I’ve fixed it to be the right color. The real #ddd is a bit harder to read, though. Bummer.
-John
Kathryn says
Hey John, Photoshop doesn’t support three digit hex colors, but there’s an easy fix! #ddd is actually #000ddd in Photoshop – so all you have to do is type in 000 before your three digit color code and you’re good to go! Happy coding!
YoungHouseLove says
Thanks! Good to know!
-John
Colleen says
Thank you for bravely sharing your Geocities page! I think all of us around your age can remember those good ol’ days of personal websites.
Also, in your bowl-cut picture… are you standing next to a tinfoil tapestry-like collage? Good thing your design sense has improved with age!
YoungHouseLove says
That tin-foil banner is something my mom made (she made one every year for our birthday and hung it up for a week). She usually did them on wrapping paper or brown butcher paper, but I guess was feeling experimental that year. You can see a few others in this post: https://www.younghouselove.com/2011/04/a-big-move-deserves-a-tiny-painting/
-John
ValCook says
For fun (and because I was also in band) I clicked on the link for the french horn site and my 4 year old loves the dancing “penquins”!
YoungHouseLove says
Glad someone’s getting something out it! Just don’t use it to teach spelling (the Q was an accident turned running joke).
-John
Kahli says
Lol “people have seen booty” that’s funny! Did you know that was on the bottom of your french horn page? I also learned css through trial and error. I once built a wordpress theme from scratch. It took me a whole week and long nights of staying up til 5 am.
YoungHouseLove says
Yep – there’s supposed to be a hit counter there but I guess it no longer works. Somehow our catchphrase became “We Got Booty” so I felt the need to plaster references to it all over that site. So embarrassing.
-John
ashley says
If anyone is using Firefox I definitely recommend Firebug add-on. It allows you to highlight an element of the page and then see the CSS and html that is controlling it so you know exactly what to change.
Lindsay says
Another great post! This information is so helpful. Is there a benefit to not having your links open in a new window, or is there a reason why you chose for them not too?
YoungHouseLove says
It’s kinda of personal preference. We know some people find it obnoxious, but since we link to a lot of tangential things (old posts, other blogs, product sites) we figure it’s helpful to not have it takeover the post you’re in the middle of reading.
-John
Ashley says
I really like that your links open in new windows…but they don’t appear to be in this post. Odd! No?
YoungHouseLove says
Oops, that’s my bad. WordPress has us check a box to do that, and I’m the one who always forgets…
-John
YoungHouseLove says
Phew, just seemed to be the first link that wasn’t set that way so not much needed correcting!
-John